很開心有機會能在 JCConf 2016 上演講,講題是「用 ZK shadow component 實現更彈性的頁面控制」。Shadow Component 我認為是 ZK 8 最重要的功能,讓你模組化一個頁面片段(含有一群 UI 元件),允許你傳參數至該頁面,因此可以輕易地在不同頁面內重用該頁面片段。
例如你用幾個元件組合出如下的個人資料圖:

你可以將該群元件放在一個獨立的 zul 中,在任一個頁面中將其插入,也可以設定一個易讀的元件名稱,所以在 zul 中就可以類似這樣使用:
<zk>
<personbox person="@init(vm.person)">
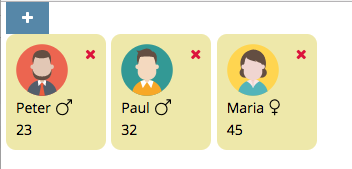
</zk>配合 ListModelList 跟 <forEach> (shadow component) 就可以做到動態增減的效果:

完整介紹請看當天演講影片:
留言